Update : I don't think my cart is very usable. Possily math issues and globally unoptimized process won't make it a decent base for games or sketches. I'll hold further dev of it for now. Check instead freds' version istead, it seems pretty more promising Here be dragons.
Hello everyone, I'll be posting my 3d (+extra) toolkit here. Been a while I haven't touched it until a few days ago. I could even optimize it further than before (at the expense of a few things).
The cart is a basic demo of what it can do, I'll be writing a few more explanations (and a link to a Blender export tool) later, if you don't mind.
What's supported (or inside the pipeline):
- wireframe/flat/light shading (ambiant+light power+light direction)
- backface culling
- zsorting (thanking a few people for offering good heapsorts)
- Translate/Rotate/Scale per object
- basic vector/matrix library
What's not supported
- Proper frustrum culling (put a mesh behind the camera and see the disaster)
- Texturing
What's maybe planned
- Mesh compression (not yet planned)
- Vertex keyframing (still wondering how to make it the quickiest)
Extra features
- The water/reflecton effect you all loved in my demos (with palette indirection)
- record utility to quickly record a number of frames
Hello everyone, after a Twitter thread of WIPs and half posted routines, I'm releasing this cartridge containing a few routines to allow making basic split-screen scenes relatively cheaply (around 20% of CPU used at max and 8KB of RAM used as back_buffer.
This isn't a pretty scene or sketch, it's at most minimal, but it shows that you can have two scenes drawn and draw them with a non-axis-aligned delimitation. Is anyone remembered of the DBZ SNES/Genesis fighting games? :D
-- Available functions: - cpy_to_buffer : saves the current state of the VRAM to the back-buffer - drw_horiz_half : draws the back-buffer on the top part to the screen, with the limit being a line located on ([0;y1],[127,y2]) - drw_vert_half : draws the back-buffer on the left part to the screen, with the limit being a line located on ([x1;0],[x2,127) |
Have a nice day!
Addendum : two more things
- It doesn't do bound check, so beware if you go out of [0;127]
- There probably is space for optimization, sorry for the ugly code.
Update :
I did an update fixing the horizontal split code, cleaning a bit here and there and applying Felice's array indexing idea (thanks!) And I did a small demo to show a bit better what it could like than just two plain screens.
2020 Update : Hello there.
After looking at people making stuff with subpixel lines, I challenged myself to improve that old favorite cart of mine to replace most of its drawing with those sleek lines.
I threw away a lot of things, namely the "math library" I used to have. Turns out that most of the CPU was caused by this and a less optimal management of variables and memory. Cutting down the useless code and the slower practices, I could shave off 10k chars, ~45% of CPU and leave enough CPU time to let the front lines be drawn with subpixel rendering and still take less CPU than the original version. Wow.
Leaving the old version and the old post here. See ya soon!
Hey there, here's another sketch I did a few days ago. After playing a bit with it, I don't have any ideas for it right now. (Also first cart from me with a perspective projection, I took the occasion to fix a bit my vec/mat library.)
Have a nice day!
I started playing Wipeout HD (Fury) again. I like this series. I had to try to make 3D stuff so here we go, a brand new custom model inspired from HD Fury's Feisar ship.
Once again, thanks to Eletricgryphon for the triangle routine and Rez for the tips
Edit : crammed shading in the cart!
Edit v3 : I got to optimize the mesh, remove a lot of internal faces, allowing me to add way more eyecandy. Wow.
Edit v3b : Added a gridless version.
Previous versions :
Hello there. This is a silly cart I did as a result of a inside joke. It started with one of my current avatars being a tracing of a "I REGRET NOTHING" gif with a rotating chicken and it ended up somehow on Pico-8.
Some technical stuff:
So we have 12 frame gif exported into spritesheet/map data with a tool I wrote on the fly to make it possible and took most of the programming time. The tool loads the frames from a gif and split each frame in 8*8 sprites, indexes them to avoid repetition in sprites and gives me the map data of each frame (or better, the map values to be changed from a frame to another, making a frame's data negligible).
I wanted to use the vector tool to vectorize the frames by hand but the lack of overlaying a model image and the amount of frames made me prefer automatically chunking the frames instead...
The end result? Probably my silliest cart yet.
Sorry.
Another small sketch. This one was inspired by one of Trasevol Dog's projects.
(Note : should I do a thread per sketch or a big thread for storing all of them?)
(Thanks to electricgryphon for their trifill routine)
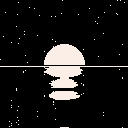
Hey there, I did a few weeks ago a mini cart showing how Earthbound or Mother 3 would do most of the background effects.
I redid the whole routine and made two versions, vertical and horiztontal, which should cover a big part of the basics behind those games' technique (the rest being layer blending, scaling, palette cycling, or alternating backgrounds per line).
There are two implementations, sspr-based and map-based. The sspr based uses the data of a sprite at given coords and size to tile it on the screen whereas the map-based routines uses the map routine to directly draw a line of pixels on the screen. The map-based routines uses part of the map data but it makes up for allowing more than one sprite to be used, as you can see with the sample's colored corner areas.
Notes about the implementation:
- I used time, amplitude, frequency and scale as global variables to make the implementation a bit less repetitive but you can pass them as arguments to the functions to have different settings
- The map-based routines (map_<routine name>) assume that you're using at least a 16*16 map, but can be bigger. I haven't programmed an iteration allowing to use smaller maps to make it faster (as it'd use more than two map calls per line)
- The map routines overrides camera and clip settings. Make sure to save their context before using.
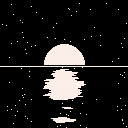
After a few days of making a few sketches around some in-the-books tricks, I got an idea during a dream and decided to make it.
Here's the alternative version. I may use it (or a tweaked version) as a album cover if I will ever do synthwave (or vaporwave, RIP)
Just a small sketch for a moody day.
Alternative version
Hello everyone, this is just a small thing I did for Pixel Dailes.
Controls :
- Left/Right : Move cursor.
I didn't do anything else than just this screen, I was mostly interested in throwing the bases. I might touch it up later but that's unprobably (unless people are interested in working on it together...)
(Older version, music-less)
Have a nice day!
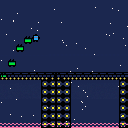
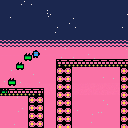
Hello everyone, been a while I haven't done some PICO so there it is. It's a reboot of a years old dropped calculator project I wanted to do with a friend : an Epic Coaster demake. It's some sort of theme-park themed Canabalt self-proclamed tribute. Let's see how far you (and the developper :p ) will go! o/
Well, for now, I succesfully nailed (for once) physics and I also did some eyecandy, so everything should follow quite smoothly, like the whole game state, more platforms and stuff.
Instructions : Z to jump.
Changelog:
-0.02
- Added an initial platform
- Added gameover/replay just after
- Fade animation
- 0.01
- Initial version
Older versions:
- Initial version
- 0.01
Hello everyone, time to show you another project I just made last night : a stack-based Window Manager (WM), cleverfully named StackWM.
A WM is a program or library to manage windows, dispatch events/interactivity to them and draw them. THink of your Windows/Linux/Mac's windows. So yeah, that's totally overkill and eating most of your cart space but it was fun to do and it put me on the tracks for another unrelated project.
Sooo... What does the WM do?
- Update/render events
- Window render context :clipping and camera offsetting to limit the renderer to the window's area:
- Focus or Global events : both aren't exclusive, you can manage both of them on one window.
- Button/Buttonp events : global or focused (available only if the window is focused)
- There is always one focused window. THere are helper functions to switch focus to another window.
What do I plan or think of adding to StackWM?
- Easier customisation? (colors? booleans to set functionnalities like notitle, grabbable, resizable?)
- Mouse support (emulated with pressing arrow keys and a button for click) and interaction support? (Click+grab on title -> grab window? CLick on close button : Close event?)
And here's a demo to show what I can do with StackWM. That's maybe a simple game but with time, better examples could be done. Have Fun!
Hi everyone! Here goes my first submitted thing : a recreation of the good old rotoscaling effect, quite known in the demoscene... scene... in way less than 1kb of code. I made it fit to a round 1kb by comments in the source code to explain some tricks about the calculation.
Rotoscaling is based on two things : rotation (good old cossin sin-cos) and scaling. I precalculate scaled sine and cosine tables according to the current angle in the update loop to gain some overall speed.
I programmed it on the alpha 0.0.5. I don't know if anything changed around to the speed/cpu usage but this should run quite quickly (don't expect 30 FPS neither, I couldn't make the pixel blit faster) on the 0.1 alpha.
I really liked playing with PICO and I'm not done at all with it! :D









 3 comments
3 comments